Modern WordPress developers are not focusing on creating unique and better-looking themes. Rather, they are focusing on creating a unique framework which can power any compatible Child theme and can offer pretty awesome tools and that too wrapped in drag and drop composer.
StudioPress’s Genesis was the first framework I used and no doubt became a fan. Since then, many such themes and frameworks were developed and they all have impressed in one way or another. But, finding such a framework offering something above the fold, is really challenging.
If you’ve come across WPMU DEV’s Upfront, then that research work is already done. That’s because, Upfront deserves all your attention and I can assure that you’re getting a product totally worth of its price tag.
Of course, you shouldn’t just trust on words, rather, always look for the detailed review. I will also recommend you to check as many testimonials and reviews of Upfront as you can. Just google for the review term and you’ll have the research material ready.
Upfront by WPMU DEV Review
The most important and very first thing which makes or breaks everything for a software product is the user interface. The second thing is the ease of use, and later comes the features, functionalities and pricing tables.
The Upfront offered by WPMU DEV can really put a smile on your face when you’re compiling all those review factors during the testing. First, it looks great, second, it’s super easy to use, third, it got all the required features and functionalities, and finally, it comes with a price which sounds reasonable considering the service we’re getting.

One thing which I missed adding is the support. A good support is never a better without dedicated support. Luckily, WPMU DEV offers a dedicated support for all your queries regarding the material they are selling under the hood.
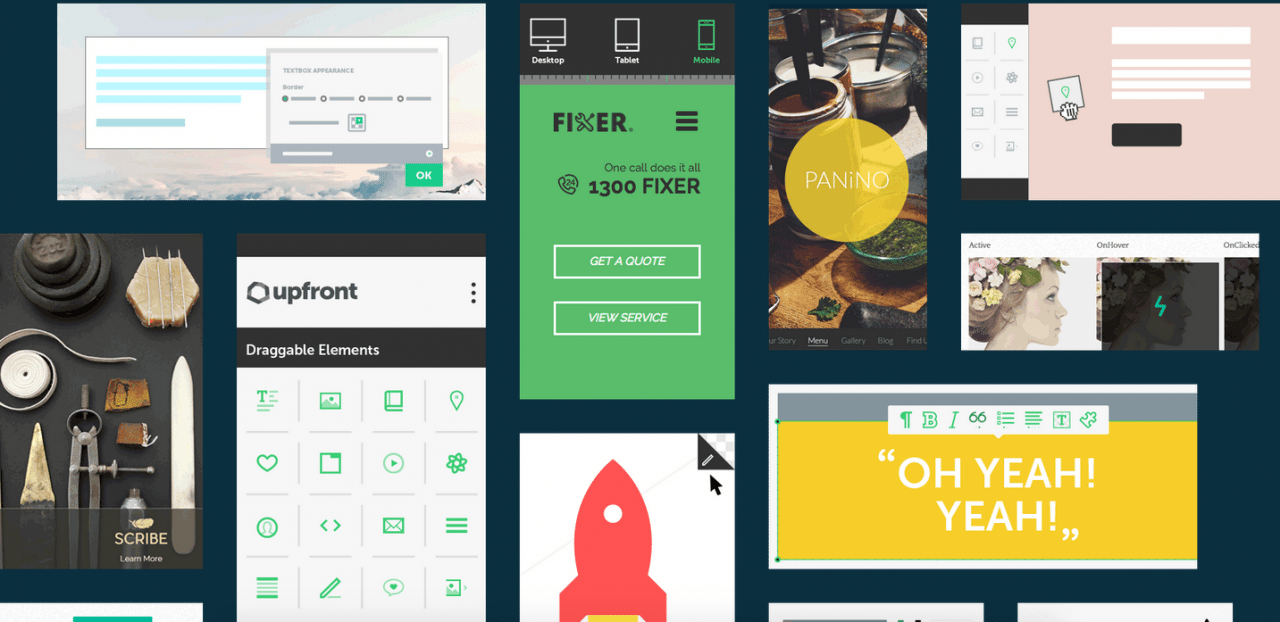
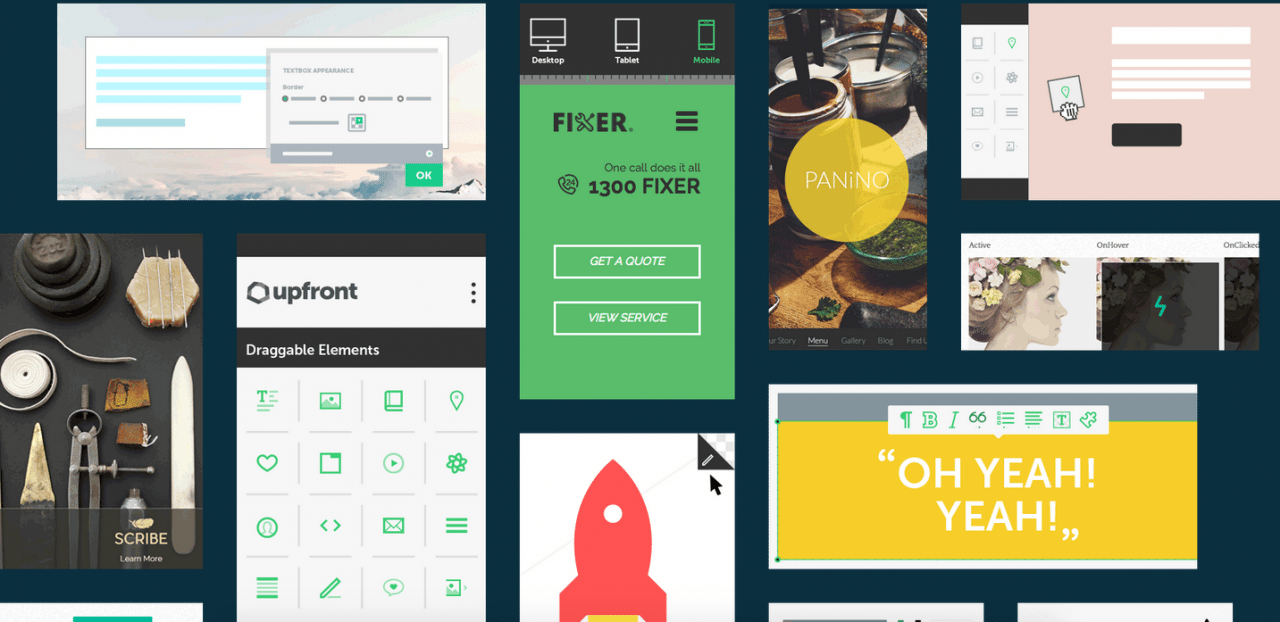
Talking of the individual sections in details, and start with the user interface, everything looks just great. We’ve been living in an era where the user interface is always simple, elegant, and addictive in order for an information system to work. And, WPMU DEV developers have done the super awesome job.
The ease of use is attached to that super addictive user interface in a detailed and pretty good way. The part which makes it super easy to use is the Drag and Drop interface. You can literally just drag and drop any available element, anywhere on the web estate.
Then the element gets activated and you can enter the details as per your choice. You can either add just text and customize it, or you can also add graphical content, and customize that too. Cool, huh?
The biggest feature I personally liked about the Drag and Drop powered UI is that any web page can be created using the same. You don’t have to rely on Post-development section of WordPress Dashboard. Because, you can directly write a post, modify, and publish it from the front-end editor. The advantage here is that you can make any visual changes as per the demand of post’s content.
Coming at the features, WPMU DEV offers certain pre-developed themes like Scribe, Spirit, and few more, which comes within the package of Upfront. You can select any of the themes as a base while leaving the rest of the customization tweaks on Upfront.
Literally, hundreds of design combinations can be developed on a single theme, which makes us feel pretty powerful. Another feature here is that not a single thing requires any kind of knowledge of coding. You just have to get familiar with the Drag and Drop interface, which thankfully, isn’t that hard or time consuming.
But, if you’re aware of coding related to the WordPress and these themes, you can also add your own code to add specific visual changes at the front.
The Upfront package offers sixteen different elements, which can be added on any web page and arranged in a fashion to get the perfect, and elegant look. You can change typography, color schemes, and can easily undo and redo changes using the simple buttons at the bottom.
Responsive layout is a feature which should be part of every website in 2015, because of the increase in a number of smartphone and tablet users. Luckily, Upfront offers simple options using which you can take a look of how the website will open and look in a desired screen size. This means you need to open tools like BrowserStack to test the fluidity of the webpages.
The drag and drop tool still functions in different responsive views and is always accessible to make any required changes as per the device’s screen resolution.
Now, coming back to one of my favorite parts, i.e., front-end post submission, it really helps in saving a lot of time and efforts. Without Upfront, to make the sidebars disappear from a particular post, we’ve to select the available options (if available) or write a custom code for the same.
Both those methods are not that powerful, and the custom code one isn’t for everyone. So, Upfront comes very handily in this special case. Since, the user is allowed to differently design any number of posts, and that too pretty quickly. For the record, settings can also be saved for easy access in future.
Coming at the last part of pricing (I’ve already talked about the Support section, which is pretty good), Upfront isn’t too pricier if we compare it with the rest of the competition.
According to me, the only best challenger is the Visual Composer which offers about forty-five visual elements, while Upfront is limited to only sixteen. This is the only place where it slightly lags behind, but it still doesn’t make it any less powerful.
My final verdict about Upfront is that it truly deserves your attention and you should give it a chance. I can assure that you won’t regret it. Now, let me know your side of the story.